371
Just create a new visualforce page with this code
As you can see that I have used standard controller so you need to pass the account Id in URL. Let’s say if the page name is “GoogleMaps” then the URL will look something like this : “…/apex/GoogleMaps?id=YOUR_ACCOUNT_ID”.
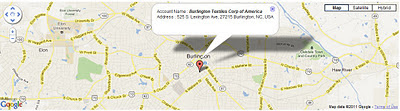
When you click on the balloon it will show you the Account name and the address, you can change it according to your need by changing the code of line “marker.bindInfoWindowHtml“
Use this page as in line visualforce page on native layout and enjoy the Google maps with Salesforce.
References
http://code.google.com/apis/maps/documentation/webservices/
http://code.google.com/apis/maps/index.html
Labels: Apex, Code Sample, forceguru, Google, Google Map, Integration, Location, Maps, page, salesforce, Visualforce