Simple Addition, Subtraction Calculation Using Salesforce Lightning Components
To simple calculation using Lightning Components.
Calculate two number values using lighting components.
Components:
- Create 3 attribute with the type as integer (2 for input values, 1 for to store the total values)
- Create Lightning:input field to collect the user input
- Create the buttons
Create Component – myCalc.cmp
<aura:component implements=”force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction” access=”global”>
<aura:attribute name=”num1″ type=”integer” />
<aura:attribute name=”num2″ type=”integer” />
<aura:attribute name=”total” type=”integer” />
<aura:attribute name=”isAdd” type=”boolean” default=”false” />
<aura:attribute name=”isSub” type=”boolean” default=”false” />
<aura:attribute name=”isMul” type=”boolean” default=”false” />
<lightning:input name=”input1″ label=”Enter First Number” value=”{!v.num1}” />
<lightning:input name=”input2″ label=”Enter Second Number” value=”{!v.num2}” />
<br/>
<lightning:buttonGroup>
<lightning:button label=”Addition” onclick=”{!c.Add}” />
<lightning:button label=”Subtract” onclick=”{!c.Sub}” />
<lightning:button label=”Multiple” onclick=”{!c.Mul}” />
<lightning:button label=”Clear” onclick=”{!c.Clear}” />
</lightning:buttonGroup>
<br/>
<aura:if isTrue=”{!v.isAdd}”>
Addition of Two Numbers = {!v.total}
</aura:if>
<aura:if isTrue=”{!v.isSub}”>
Subtraction of Two Numbers = {!v.total}
</aura:if>
<aura:if isTrue=”{!v.isMul}”>
Multiplication of Two Numbers = {!v.total}
</aura:if>
</aura:component>
Controller:
- using component.get to fetch the value form component to controller
- using component.set to assign the calculated values
Create Controller – myCalcController.js
({
Add : function(component, event, helper) {
var a = component.get(“v.num1”);
var b = component.get(“v.num2”);
var total = parseInt(a) + parseInt(b);
component.set(“v.total”,total);
component.set(“v.isAdd”,true);
component.set(“v.isSub”,false);
component.set(“v.isMul”,false);
},
Sub : function(component, event, helper) {
var a = component.get(“v.num1”);
var b = component.get(“v.num2”);
var total = parseInt(a) – parseInt(b);
component.set(“v.total”,total);
component.set(“v.isAdd”,false);
component.set(“v.isSub”,true);
component.set(“v.isMul”,false);
},
Mul : function(component, event, helper) {
var a = component.get(“v.num1”);
var b = component.get(“v.num2”);
var total = parseInt(a) * parseInt(b);
component.set(“v.total”,total);
component.set(“v.isAdd”,false);
component.set(“v.isSub”,false);
component.set(“v.isMul”,true);
},
Clear : function(component, event, helper) {
component.set(“v.total”,0);
component.set(“v.num1”,0);
component.set(“v.num2”,0);
component.set(“v.isAdd”,false);
component.set(“v.isSub”,false);
component.set(“v.isMul”,false);
}
})
Create Lightning Application – myCalc.app
<aura:application extends=”force:slds” >
<c:myCalc/>
</aura:application>
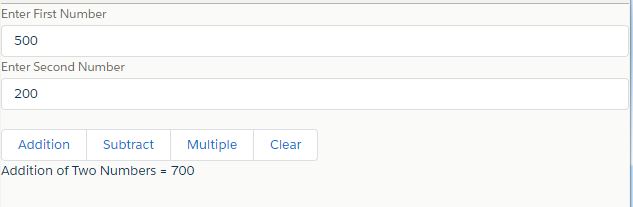
Output: