Summer 20 – Share CSS Styles Among Lightning Web Components
For this blog post & video described about to Sharing the CSS Styles among the Lightning Web Components. This feature available from Summer 20 Salesforce Release. We can add style in Lightning Web Components using CSS (Cascading Style Sheets) style.
In Lightning Web Components, we can apply styling with 4 ways now:
- Applying Style using Inline CSS in LWC
- Applying Style using External CSS file from Static resources
- Create CSS file from LWC Component bundle level
- Summer 20 > Common CSS module (Summer 20)
Share CSS Styles in LWC and this applies to Lightning web components in Lightning Experience and all versions of the Salesforce app.
Applying Style using Inline CSS in LWC
Inline CSS for apply a style for a individual HTML element used to apply with HTML style attribute. Likely
<h1 style=”color: rebeccapurple; font-weight: bold; “>Share CSS Styles Among Components</h1>
Applying Style using External CSS file from Static resources in Lightning Web Component
Upload this external css file as a static resources and it will be included in Lightning web component while import the @salesforce/resourceUrl/ module from LWC JS File. likely
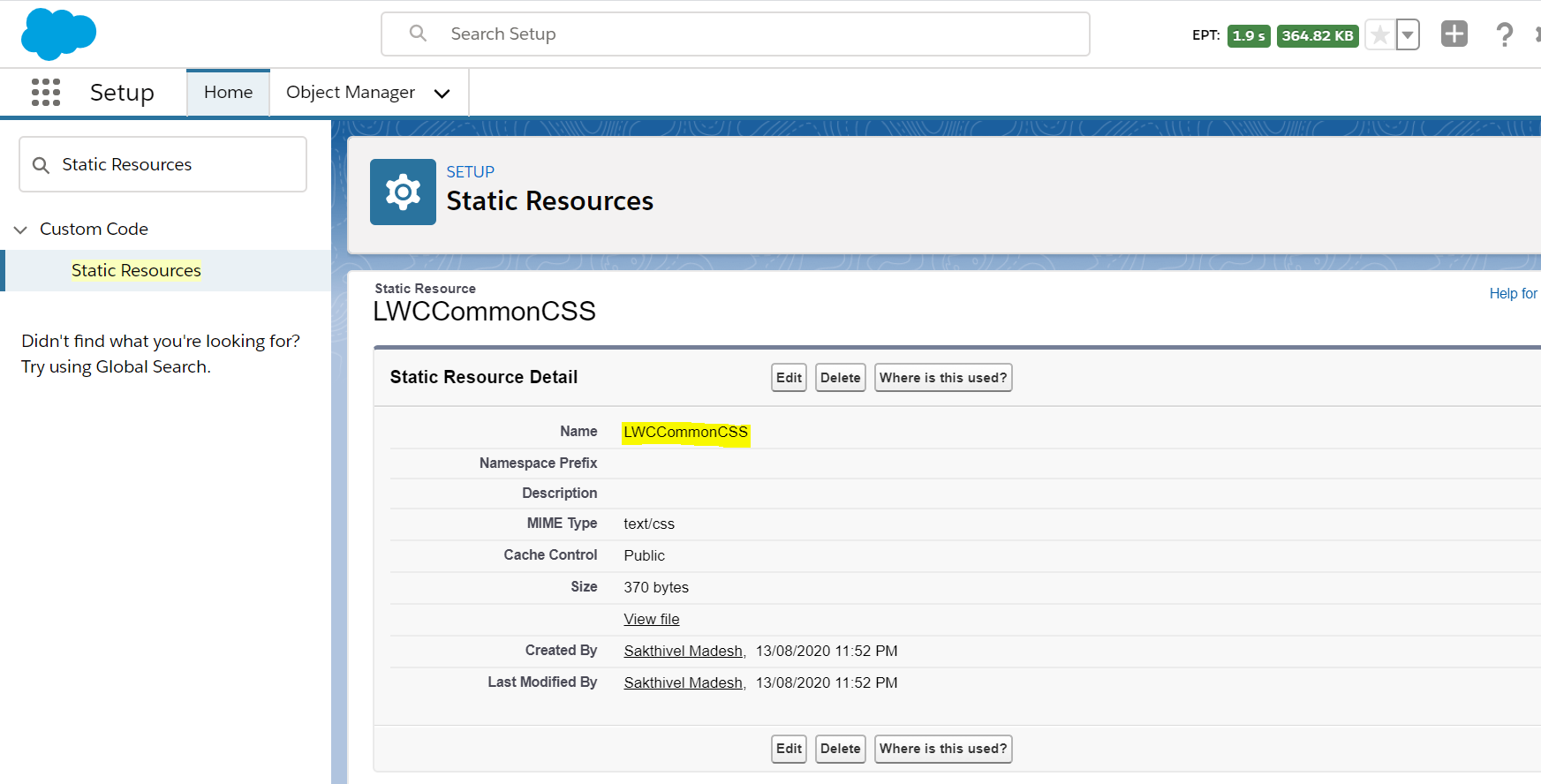
Uploaded the CSS File into Static Resources (Setup -> Static Resources -> LWCCommonCSS (Static Resource Name)
Example to Apply Static Resource Styles in Lightning Web Component
import { LightningElement } from ‘lwc’;
import lwcStyleResource from ‘@salesforce/resourceUrl/LWCCommonCSS’;
import { loadStyle } from ‘lightning/platformResourceLoader’;
export default class Demo29SharedCSS extends LightningElement {connectedCallback() {
Promise.all([
loadStyle(this,lwcStyleResource)
]).then(() => {
alert(‘Files loaded.’);
})
.catch(error => {
alert(error.body.message);
});
}
}
<ltng:require styles=”{!join(‘,’,
$Resource + ‘/LWCCommonCSS/CommonCSS.css’,
)}” />
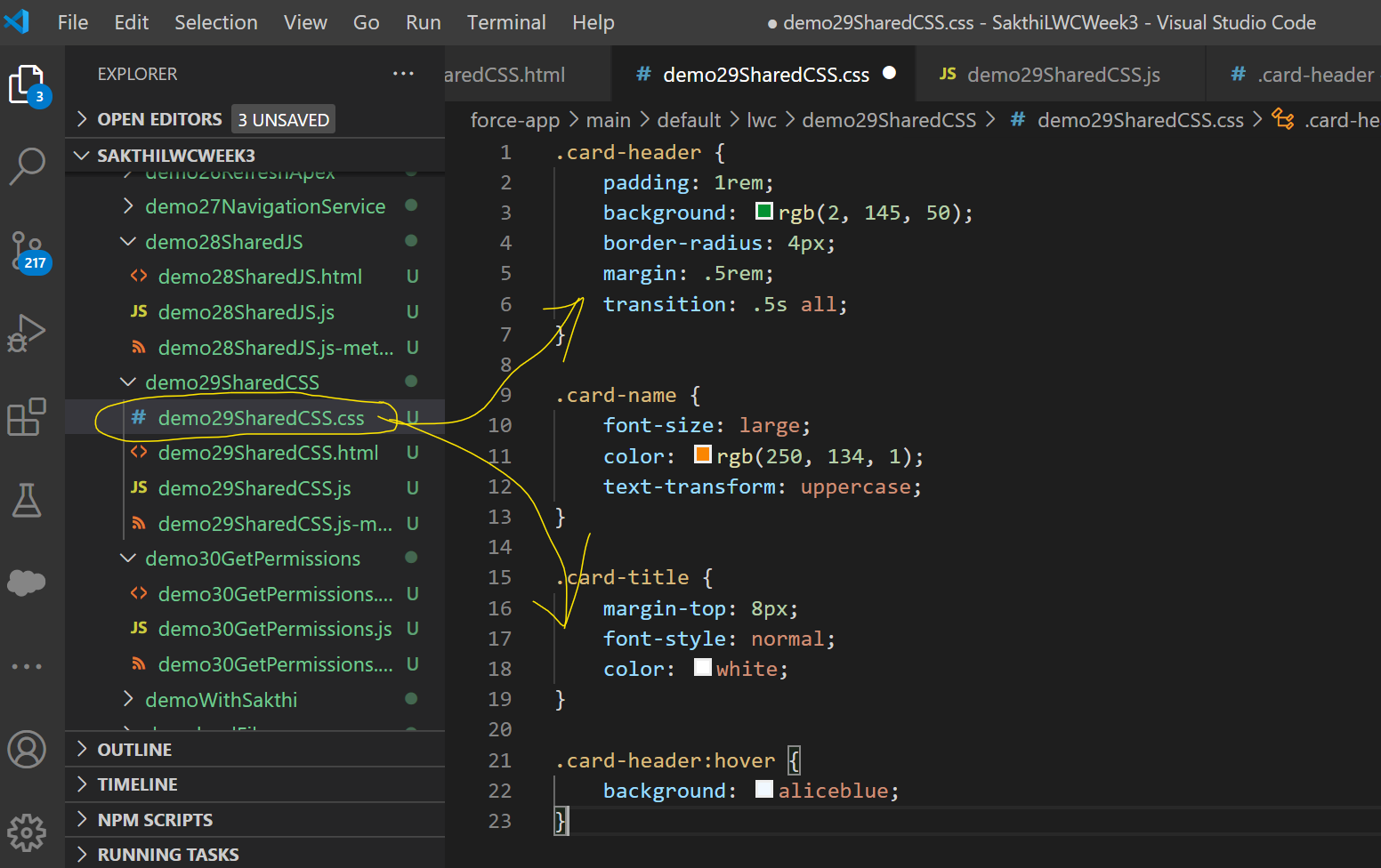
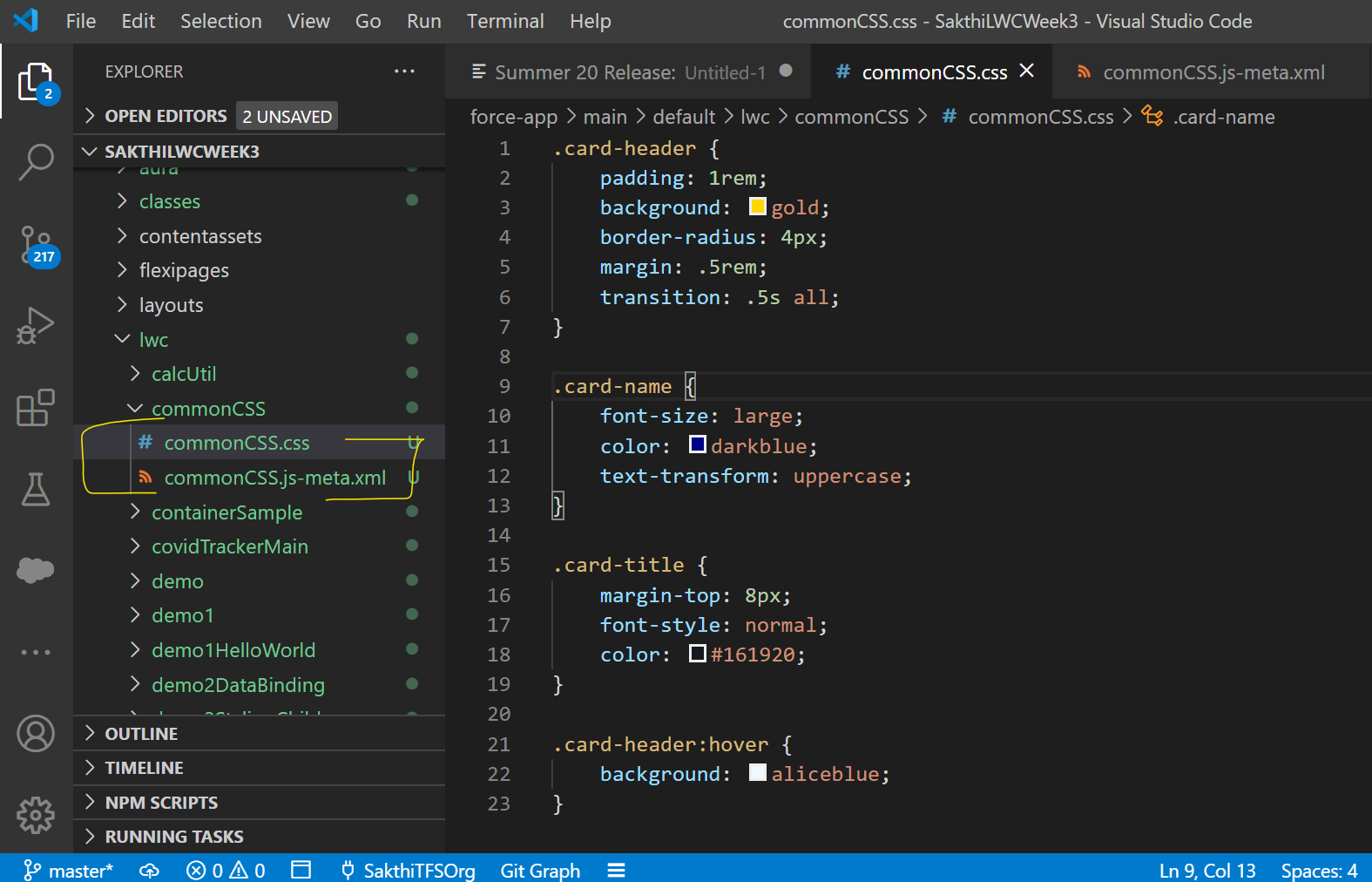
with Summer ’20 it’s now easier to share CSS styles to to among different Lightning Web Components. Its called CSS-only module. A CSS-only module contains a CSS file and a configuration file/metadata file (only 2 files). Create a LWC Component then delete the HTML and JS file from the folder. (refer the screenshots for the CSS-only module file structure)
Create Lightning Component without HTML & JS File (like below):
commonCSS
->commonCSS.css
->commonCSS.js-meta.xml
Using this new summer 20 release features, we can create a consistent look and feel for Lightning web components by using a common CSS module.
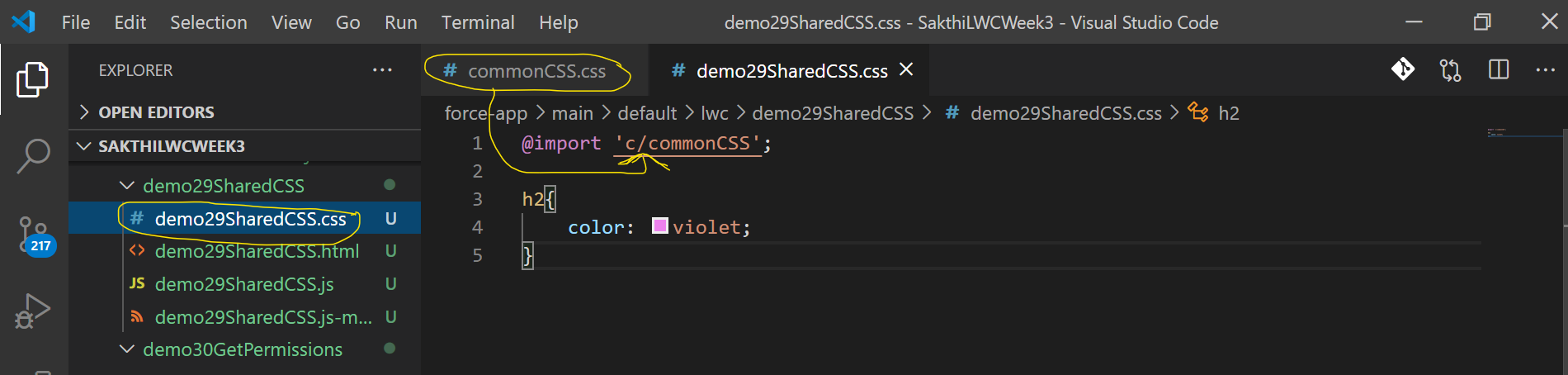
Define styles in the CSS module, and import the module into the main lightning web components to share those styles.
/* import to the css only module to main LWC Component CSS file */
@import ‘c/commonStyle’;
/* Define other style rules for here */
Important Notes for Share CSS Styles Among Lightning Web Components:
- we can import many common CSS module In main Lightning Web Component CSS file
- Make sure to have both components saved under API version 49 or Above (Summer 20 release API Version is 49.0)
- there seem to be a bug with Summer 20 release while deploying the components, when sharing a common CSS file with import function into another LWC component, so I hope Salesforce Team will fix this shortly, but we have the following workaround to deploy
- try to deploy both components all together (or) try to deploy with entire LWC folders (force-app/main/default/lwc) from your explorer bar, right click the LWC folder and deploy (or) use with the SFDX command to deploy from Visual Studio Terminal sfdx force:source:deploy –sourcepath C:\Workspace\SakthiLWCWeek3\SakthiLWCWeek3\force-app\main\default\lwc
Reference Links:
Share CSS Style Rules – https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.create_components_css_share
Summer 20 – Share CSS Styles Among Lightning Web Components Release Notes – https://releasenotes.docs.salesforce.com/en-us/summer20/release-notes/rn_lwc_css_share.htm
Learn MOAR: Lightning Web Components Features in Summer ’20 – https://developer.salesforce.com/blogs/2020/06/learn-moar-lightning-web-components-features-in-summer-20.html
Please check the below video for more info about Summer 20 – Share CSS Styles Among Lightning Web Components:
Reference Links from stackexchange:
https://salesforce.stackexchange.com/questions/310879/lwc-share-css-style-rules-doesnt-work




4 comments
[…] convenience. This articles was sourced from TheBlogReaders.com and the orginal source is located at http://theblogreaders.com/summer-20-share-css-styles-among-lightning-web-components/. We do not own this article nor we take ownership of content for this article. Please visit the […]
Thanks very interesting blog!
Hey there, You’ve done a great job. I’ll definitely
digg it and personally suggest to my friends. I’m confident they will be benefited from this website.
Hello There. I found your blog using msn. That is a really neatly written article.
I’ll make sure to bookmark it and return to learn more of
your helpful info. Thank you for the post. I will certainly comeback.