Visual Studio Code Tips – Override the Default Keyboard Shortcuts in Visual Studio Code
This post & video explained about to Override the Default Keyboard Shortcuts in Visual Studio Code
Keybindings in Visual Studio Code:
Override the Default Keyboard Shortcuts in Visual Studio Code
– Default Keyboard Shortcuts
– Override the Default Keyboard Shortcuts
Default Keyboard Shortcuts:
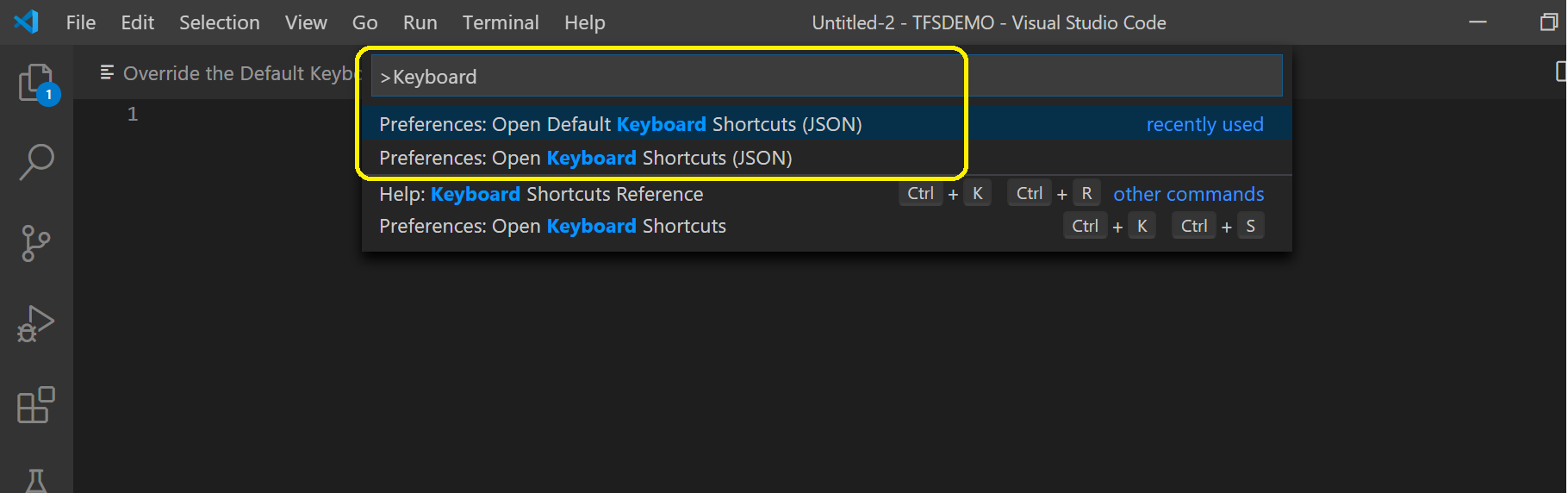
From Command Palette – Search “Keyboard” then select “Preferences: Open Default Keyboard Shortcuts (JSON)”
Override the Default Keyboard Shortcuts:
From Command Palette – Search “Keyboard” then select “Preferences: Open Keyboard Shortcuts (JSON)”
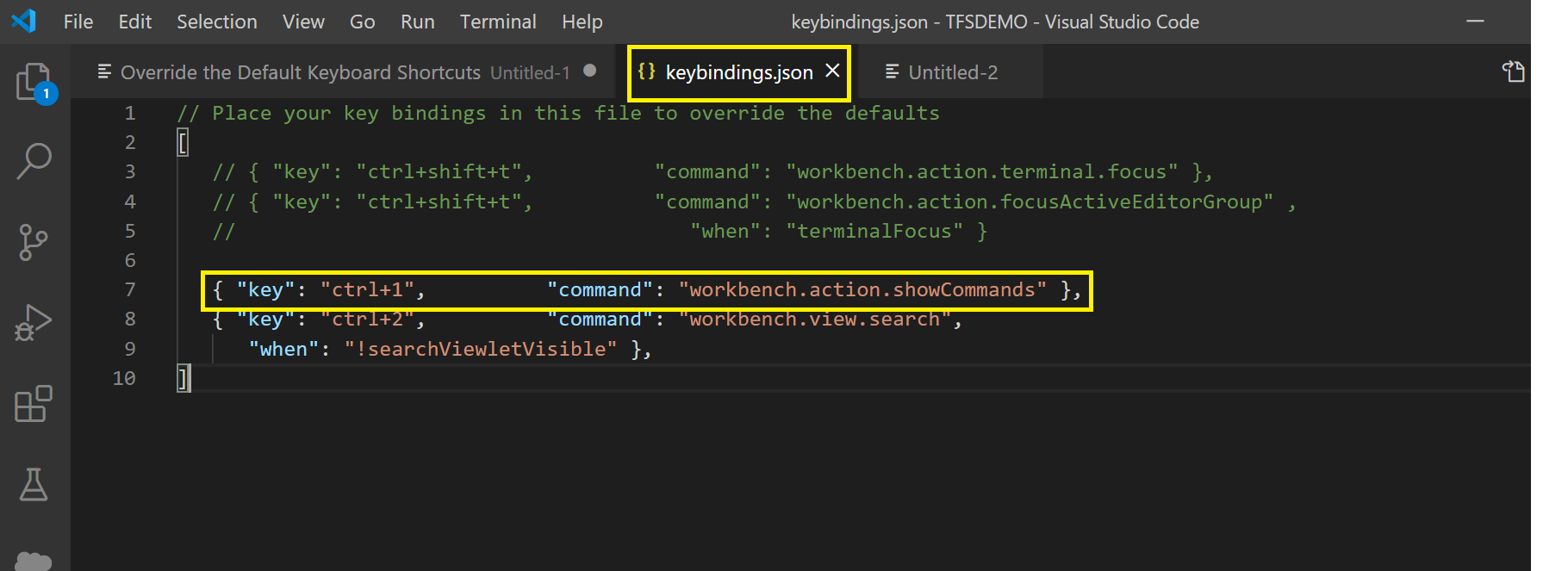
Place your key bindings in the keybindings.json file to override the defaults keybindings.
Example:
{ “key”: “ctrl+shift+t”, “command”: “workbench.action.terminal.focus” }
To Replace the Command Palette Key Shortcuts in Visual Studio Code:
{ “key”: “ctrl+1”, “command”: “workbench.action.showCommands” }
To Replace the Search Shortcuts in Visual Studio Code:
{ “key”: “ctrl+2”, “command”: “workbench.view.search”, “when”: “!searchViewletVisible” },
Step 1: From Settings – Type Codelens and Enable the Editor: Code Lens and Javascript > References Code Lens to check the references in JavaScript File.
Step 2: Then open any of your JavaScript file to identify the References of Property or Method in the file.
Please check the below video for more info about to Override the Default Keyboard Shortcuts in Visual Studio Code: