Visual Studio Code Tips – CodeLens in Visual Studio Code
This post & video explained about the CodeLens in Visual Studio Code
Code Lens:
CodeLens is a very useful features for the developer to easy way to identify the Property or Method references in particular file. This require to enables from Settings and below are the steps to require to enable CodeLens in Visual Studio Code Settings.
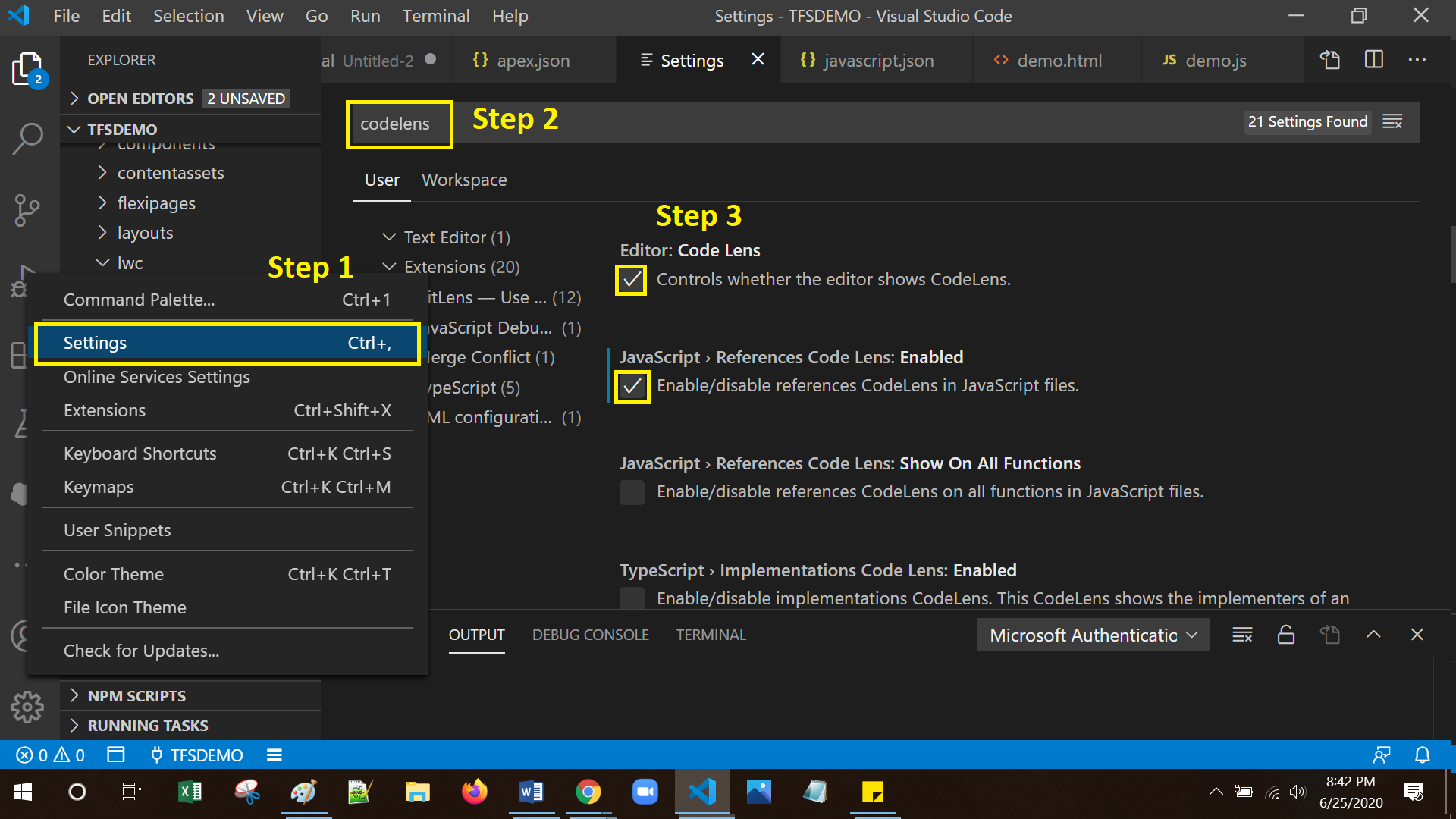
Step 1: From Settings – Type Codelens and Enable the Editor: Code Lens and Javascript > References Code Lens to check the references in JavaScript File.
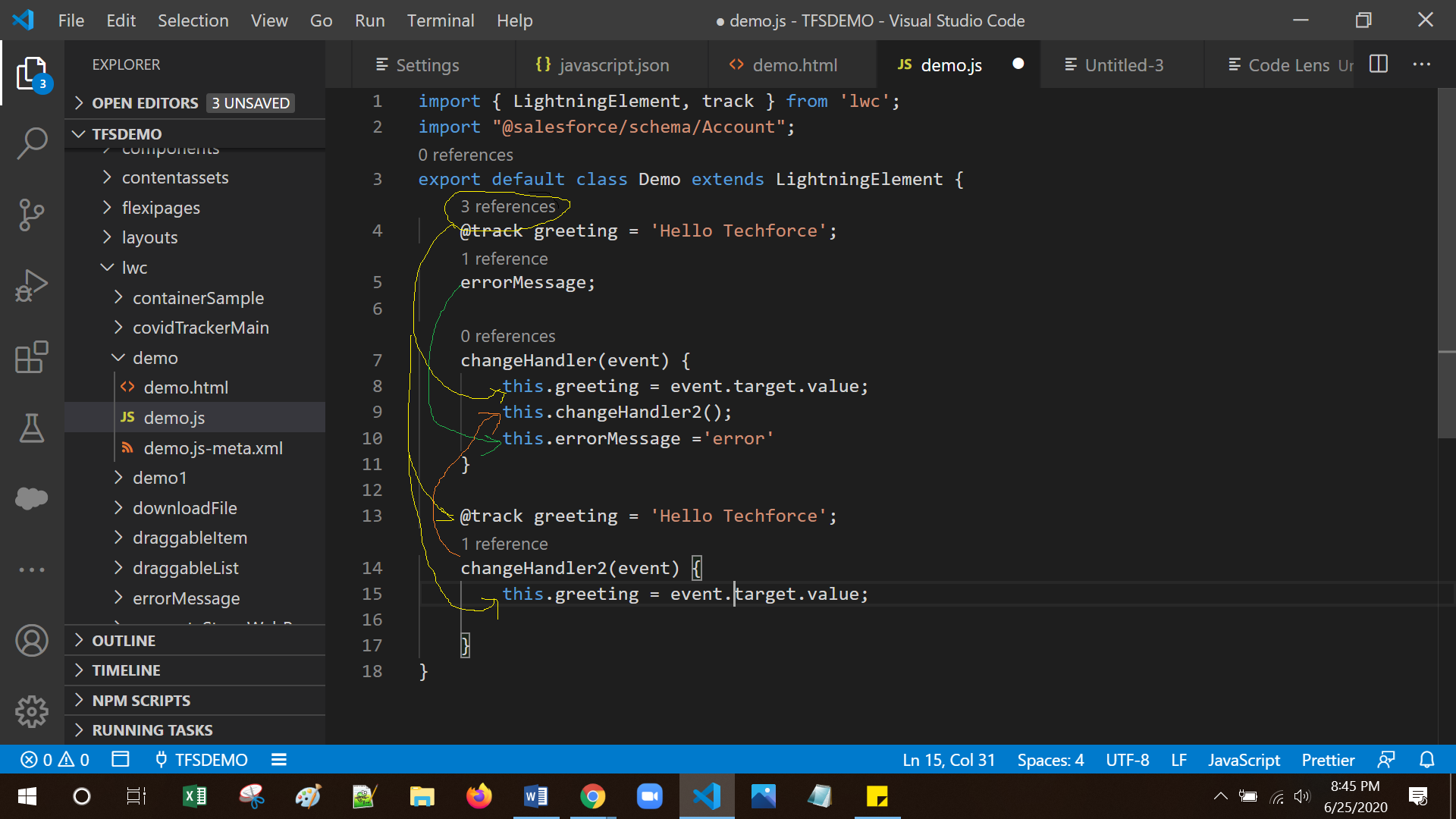
Step 2: Then open any of your JavaScript file to identify the References of Property or Method in the file.
Please check the below video for more info about to enable the CodeLens in Visual Studio Code:
Also some popular Visual Studio Code extensions also available in Market Place like Git Lens, Version Lens, etc to explore identifying detail level references.