Visual Studio Code Tips – Javascript Code Execution in Visual Studio Code Terminal
This post & video explained about to Execute Javascript file/code using Visual Studio Code Terminal
Prerequisites & Setups:
– Install Node JS
– Install Visual Studio Code
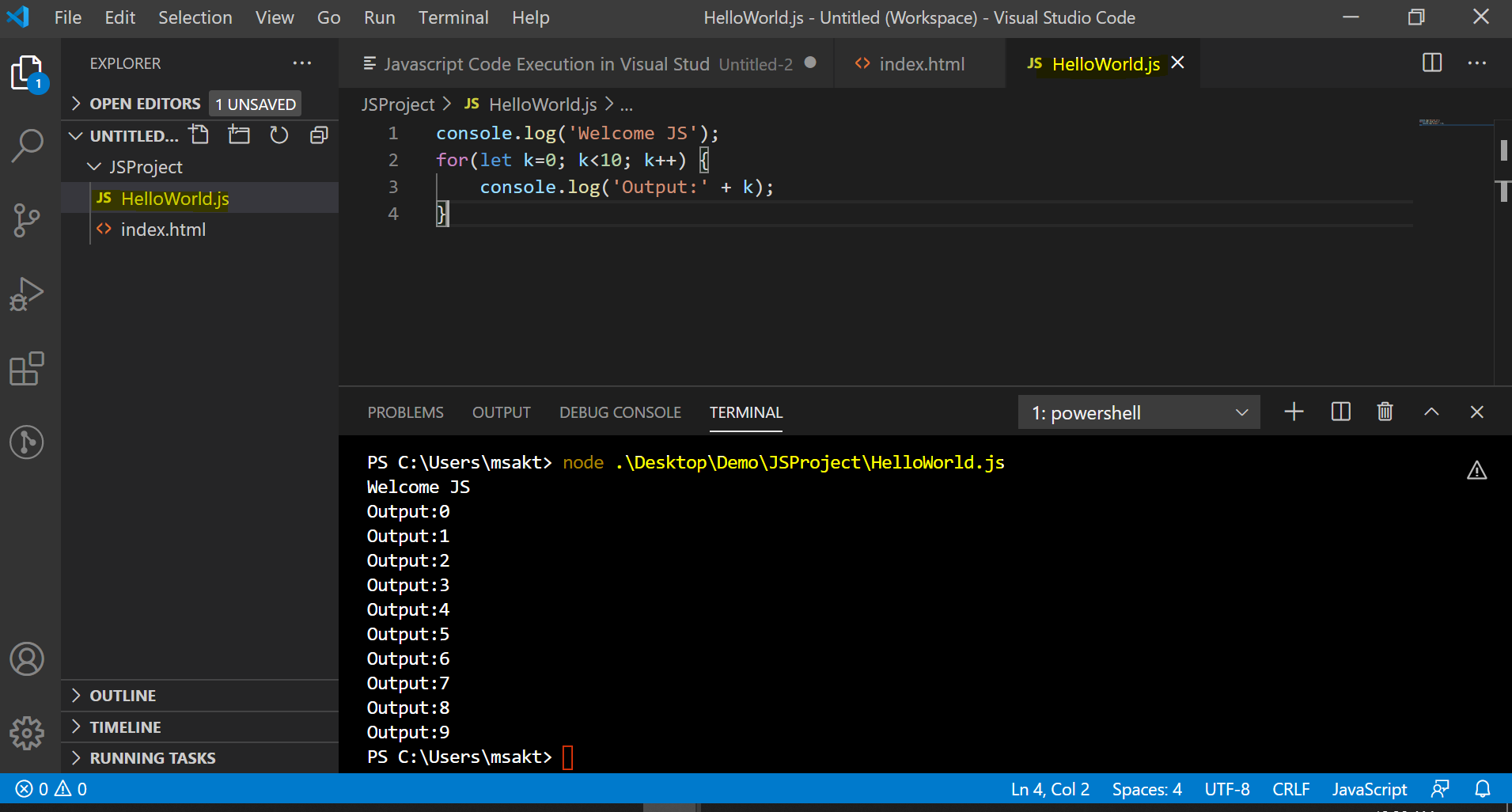
– Create HelloWorld.js File in Visual Studio Code
– Execute HelloWorld.js File in Visual Studio Code Terminal
From Visual Studio Code Terminal, Type node –version to check the Node JS Version
From Visual Studio Code Terminal, Execute Javascript File
node FILENMAE
for instance, node HelloWorld.js
Also explained in this videos about Execute Javascript file/code other than Visual Studio Code like,
– Execute HelloWorld.js File in Command Prompt
– Execute Javascript Code in JSBIN.COM Website
– Execute Javascript Code in Browser as HTML File
– Execute Javascript Code in Google Chrome Console
Please check the below video for more info about to Execute Javascript file/code using Visual Studio Code Terminal and Other ways: