Custom Button URL Hacking in Salesforce Lightning Experience vs Salesforce Classic – Spring 20
This post & video describes about the Custom Button URL Hacking in Salesforce Lightning Experience and Salesforce Classic for the old way of approach. additionally describes about record types user selections from record creation and set default record type values while creating a record using defaultFieldValues.
 As part of Spring 20 Salesforce Release, URL Hacking is back in Salesforce Lightning Experience.
As part of Spring 20 Salesforce Release, URL Hacking is back in Salesforce Lightning Experience.
Refer my previous post URL hacking is back in Salesforce Lightning Experience as part of Spring 20 Release:- https://theblogreaders.com/url-hacking-back-salesforce-lightning-experience-spring-20-release/
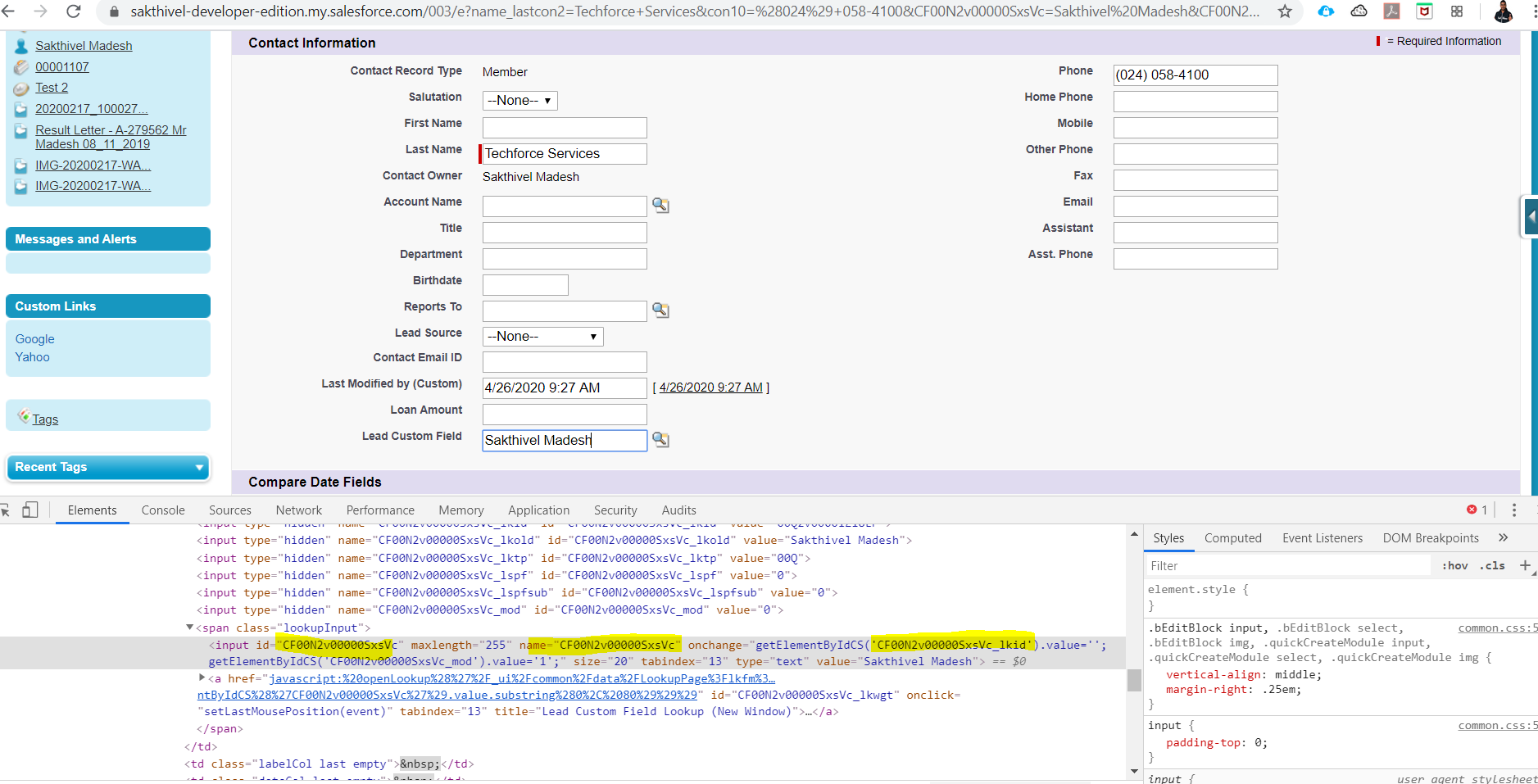
Salesforce Classic:-
/003/e?name_lastcon2={!Account.Name}&con10={!Account.Phone}&CF00N2v00000SxsVc=Sakthivel Madesh&CF00N2v00000SxsVc_lkid=00Q2v00001Z18LP

Here:-
003 – Object Name first 3 characters
name_lastcon2 – LastName field from Contact Object (Use to get from Inspect from browser)
con10 – Phone field from Contact Object
CF00N2v00000SxsVc – Custom Field from Contact Object (Lookup Field) -> passing to Lookup Value
CF00N2v00000SxsVc_lkid – LastName field from Contact Object (Lookup Field) -> passing to Lookup Id
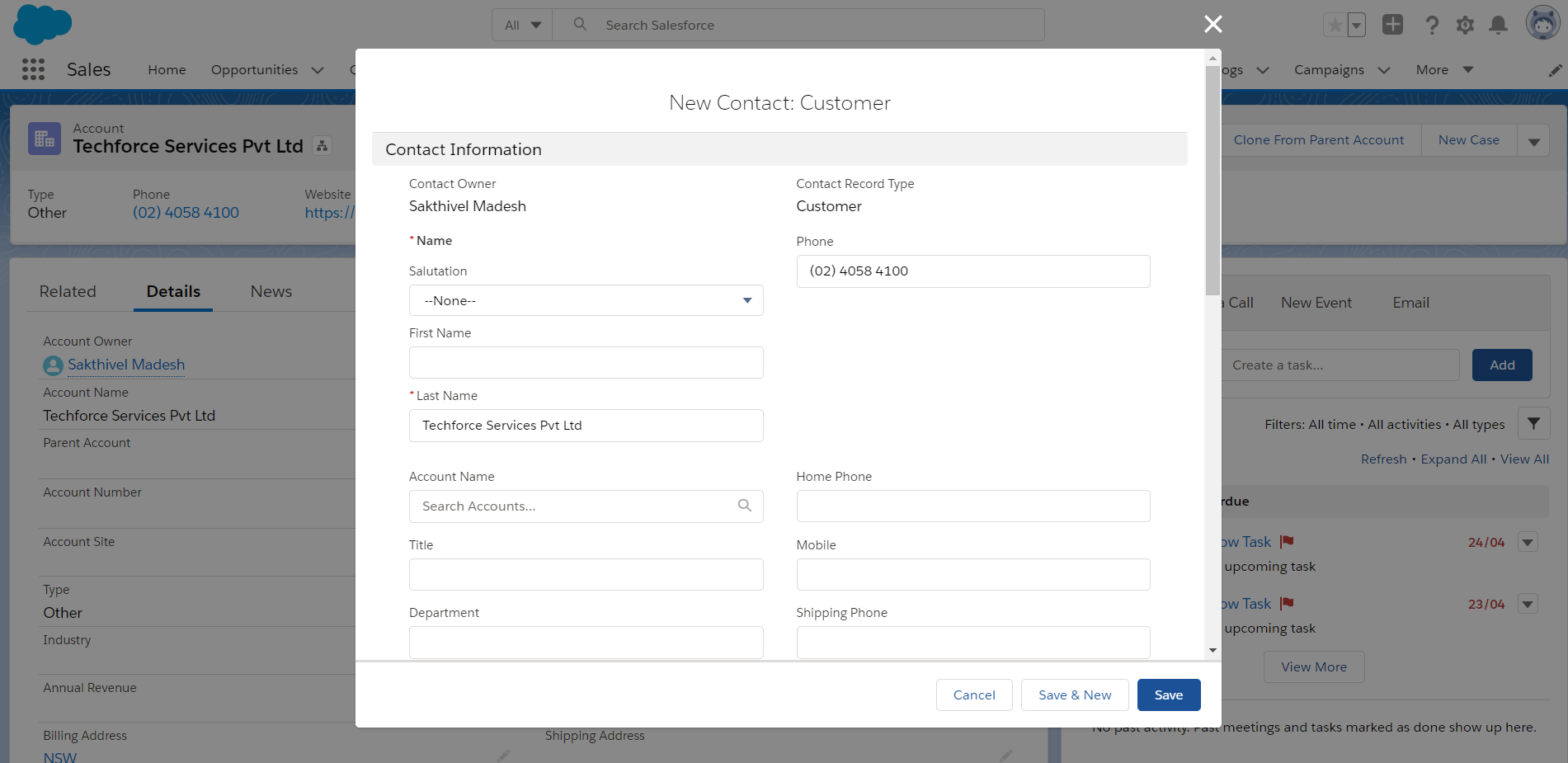
Salesforce Lightning Experience:-
/lightning/o/Contact/new?defaultFieldValues=
LastName={!URLENCODE(Account.Name)},
Phone={!Account.Phone},
Languages__c=English
To Show Record Type Selection in Record’s Create Page with Default Field Values:-
/lightning/o/Contact/new?useRecordTypeCheck=1
Set Default Record Type value in Record’s Create Page with Default Field Values:-
Note: recordTypeId (here recordTypeId follow the case sensitive i.e T and I capital letters)
/lightning/o/Contact/new?recordTypeId=0122v000001SmZ2AAK&
defaultFieldValues=
LastName={!URLENCODE(Account.Name)},
Phone={!Account.Phone},
Languages__c=English
Set Date field values in Record’s Create Page with Default Field Values:-
/lightning/o/Contact/new?recordTypeId=0122v000001SmZ2AAK&
defaultFieldValues=
LastName={!URLENCODE(Account.Name)},
Phone={!Account.Phone},
DateOfBirth__c={!TEXT(TODAY() )}
To pass the date value to convert as String value using TEXT() – https://releasenotes.docs.salesforce.com/en-us/spring20/release-notes/rn_lc_navigate_to_record_dfv.htm
Demo Video 1:
Demo Video 2:
Prepopulate Field values in Lightning Experience Using defaultFieldValues – Spring 20
This video demonstrate following items:-
- Set Record Type Id Using defaultFieldValues – Spring 20
- Enforce User to Select Record Types Using defaultFieldValues – Spring 20
- Set Date value Using defaultFieldValues – Spring 20
- Set Custom field value Using defaultFieldValues – Spring 20
Final Notes:-
- Use URLENCODE if your passing values contain any special characters
- Remove the Space between your field API Name and Value
- Use useRecordTypeCheck or recordTypeId before the defaultFieldValues
- Case Sensitive for recordTypeId
- Date to Convert as String Using TEXT()
Reference:
URL Hacking is back in Salesforce Lightning Experience – Spring 20 Release